github page网站cdn优化加速
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。
图片加速
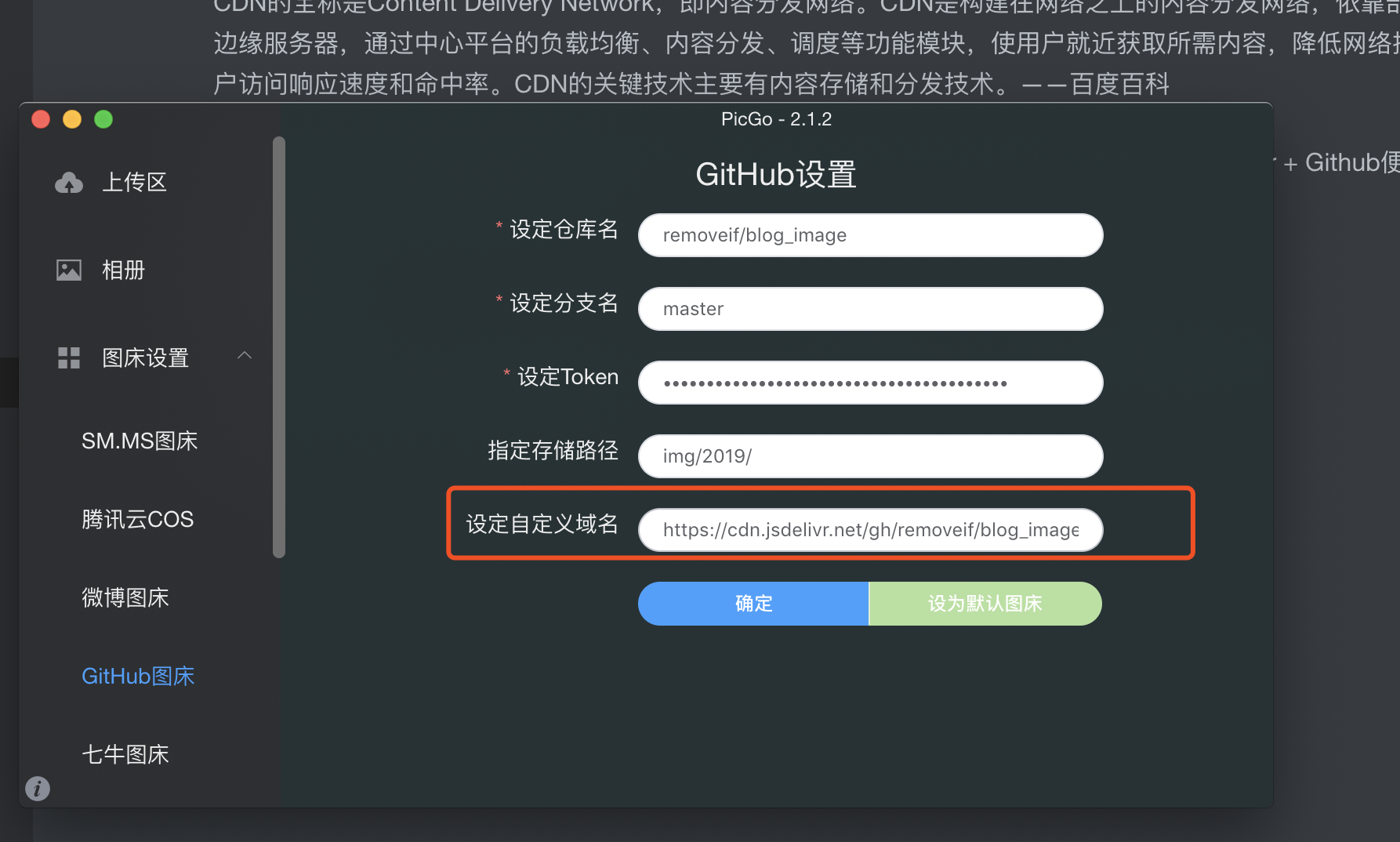
关于图传以及GitHub作为图库的使用方法请参考文章:博客图片上传picgo工具github图传使用。
在上面参考文章的基础之上只需要修改以下配置:(指定相关cdn域名)

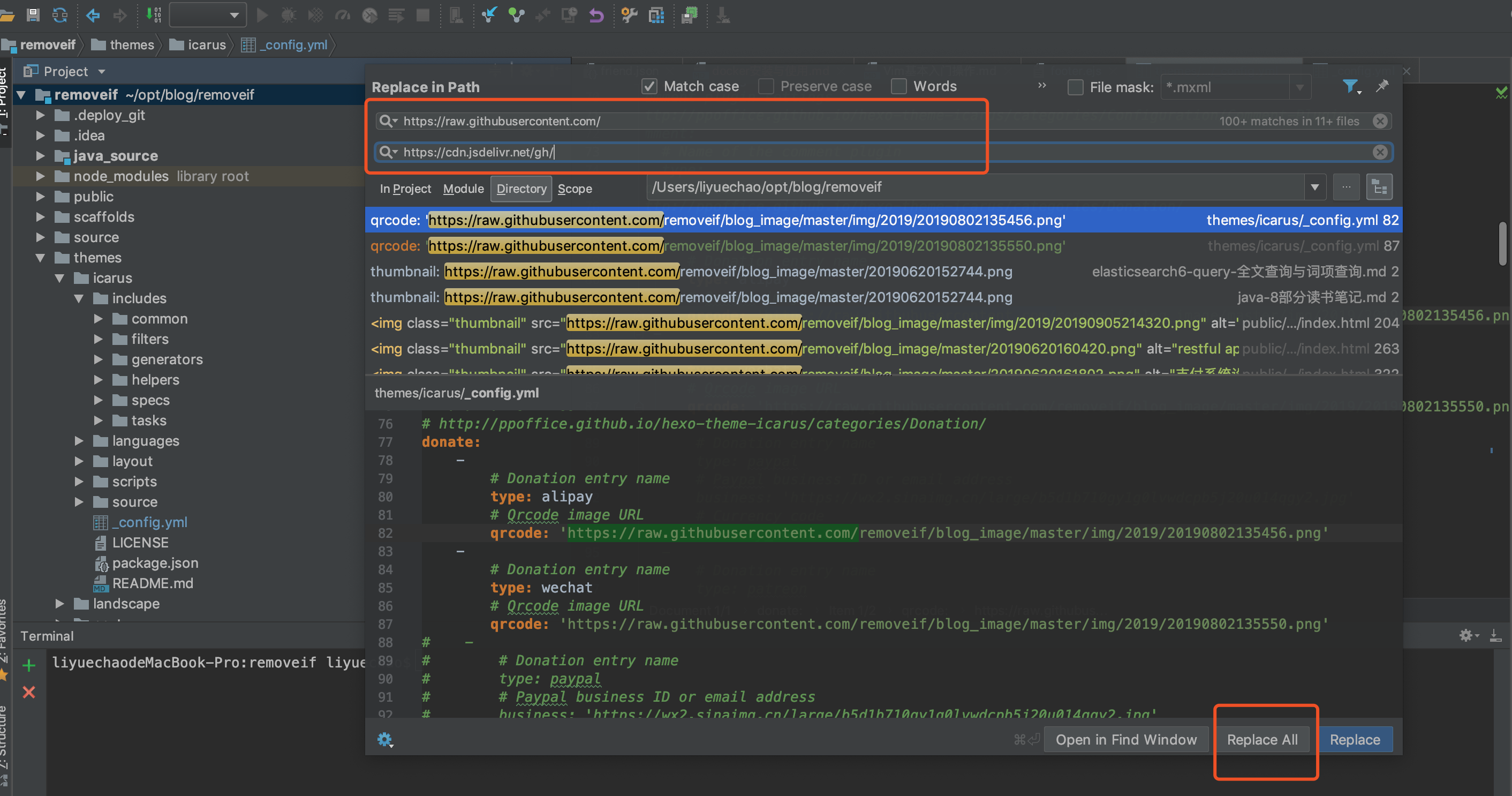
原来项目中使用了原来的方式,进行全局替换,Mac idea直接快捷键command+shift+R全局替换

【ps:题外话】原来是统一用的GitHub的仓库中的图片,通过这样替换,可以看到图片统一管理是多么的重要,多么的方便管理操作。
至此,博客中的相关图片都加上了cdn。
其余资源文件
用法:
1 | https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径 |
例如:
1 | https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@1.0/images/trhx.png |
注意:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源,除此之外还可以使用某个范围内的版本,查看所有资源等,具体使用方法如下:
1 | // 加载任何Github发布、提交或分支 |
至此,github page 博客基本需要加速的完成。
github page网站cdn优化加速






